指定できるクリック時の動作は3つ
- 新しいタブで開く
- 新しいウィンドウで開く
- 現在のタブで開く
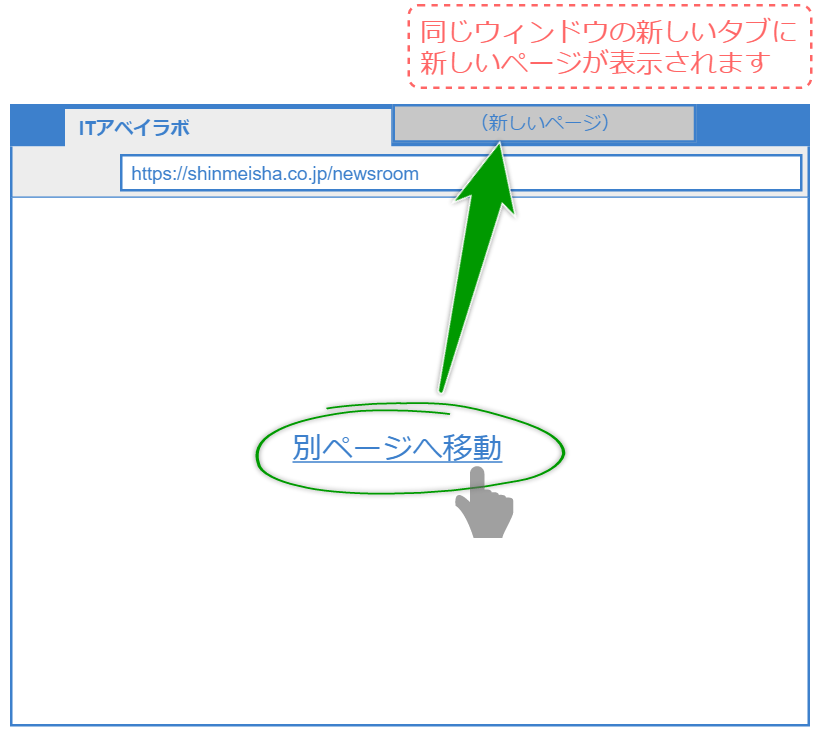
新しいタブで開く
現在のウィンドウに新しいタブが作られて、そこにページが表示されます。
このとき、画面には元のページがそのまま表示されます。
現在のバージョン(88.0.1)の標準の動作です。
クリック時に画面が切り替わらないので
- そのまま元のページの閲覧を続けられます
- 他にもクリックしたいリンクがある場合に効率よく開けます
- ウィンドウの数を増やさずに多くのページを開くことができます
- 「クリックの反応を」見逃してしまうことがあるかもしれません
(クリックできなかった? 新しいページはどこに開かれた?)

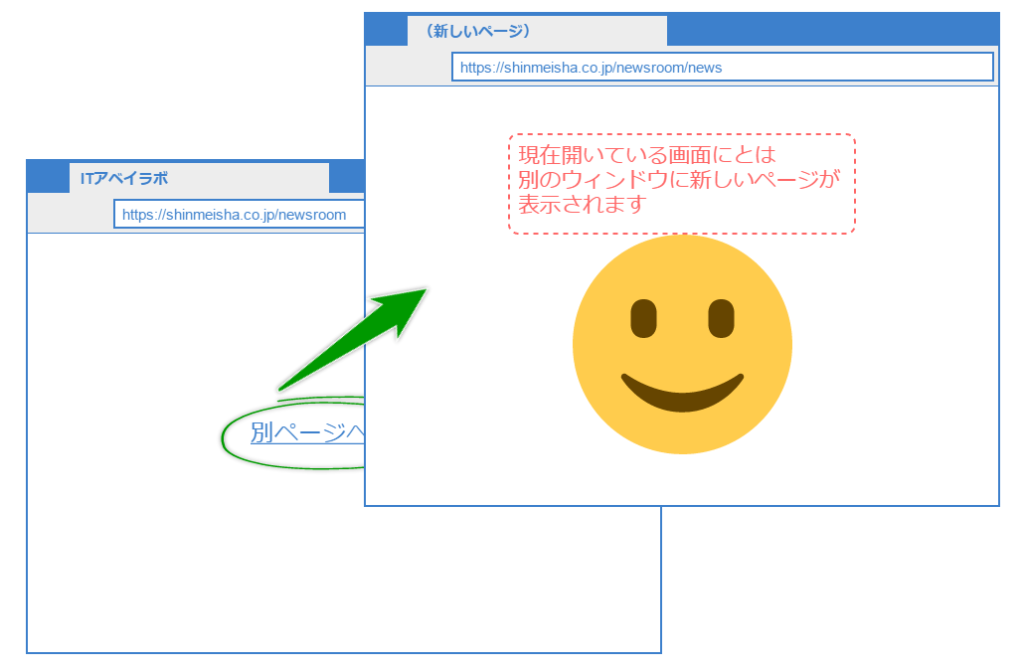
新しいウィンドウで開く
現在のウィンドウとは別に新しいウィンドウが作られ、そこにページが表示されます。
新しいウィンドウは、元のウィンドウの上に重なるようにして表示されます。
新しいウィンドウで開くことで
- クリック操作への反応が一目瞭然です
- ウィンドウの誤操作によって他のページが閉じられてしまうことを防げます
- ウィンドウの数が増えすぎると画面が見づらく感じられるかもしれません

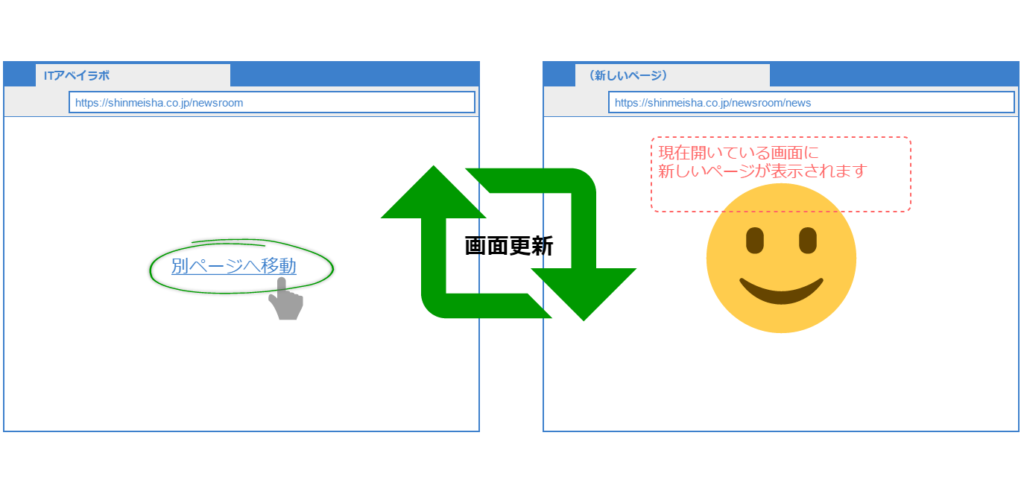
現在の画面で開く
現在表示されている画面を上書きして新しいページを表示します。
現在の画面で開くと
- 画面の切り替え操作をすることなくページを閲覧することができます
- 元のページを再び閲覧する際には、改めて表示しなおす必要があります

設定方法
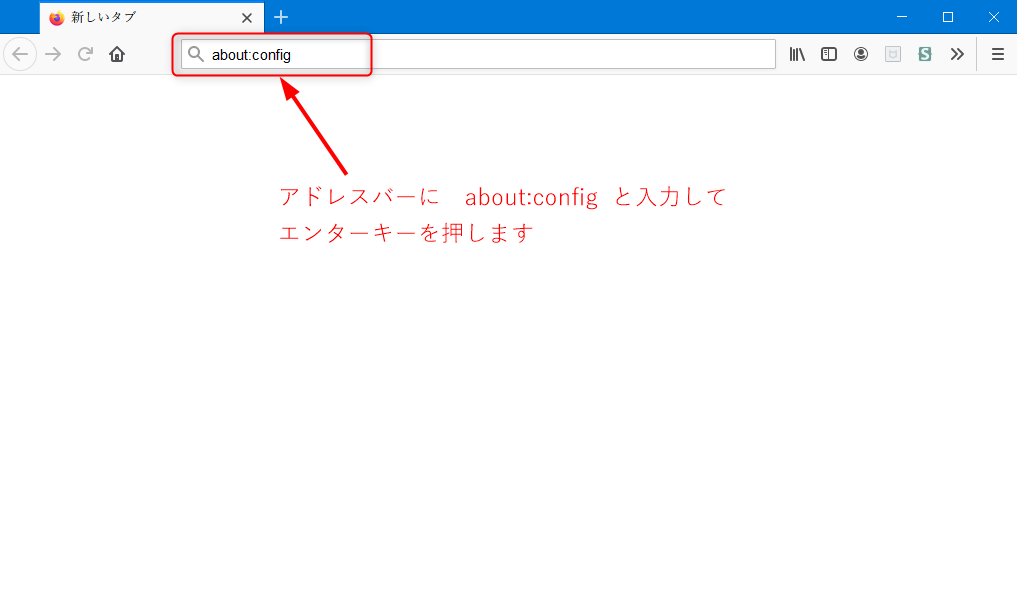
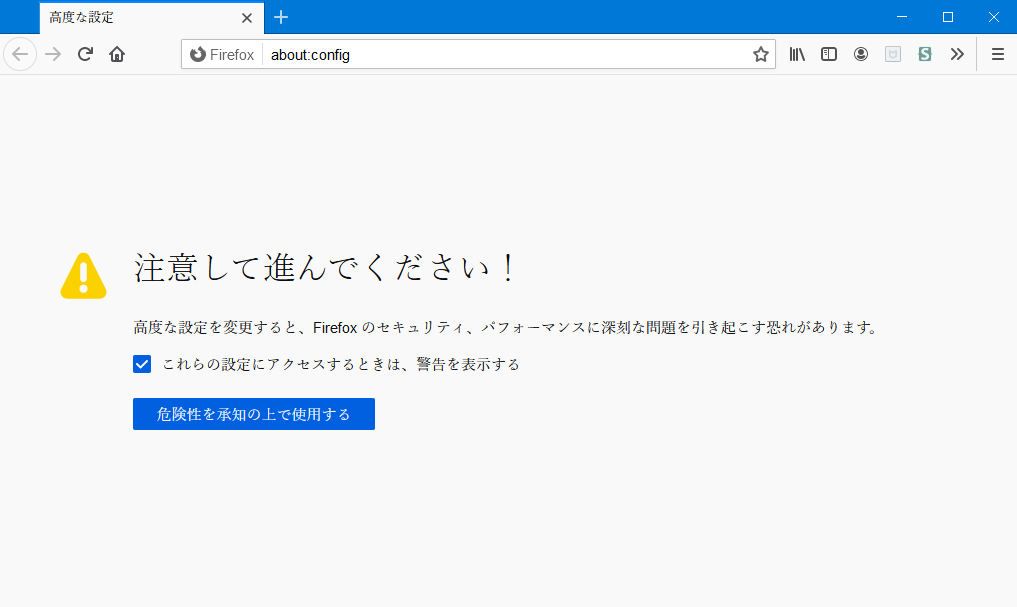
設定エディタを開く
アドレスバーに「about:config」と入力して設定ディタを開きます



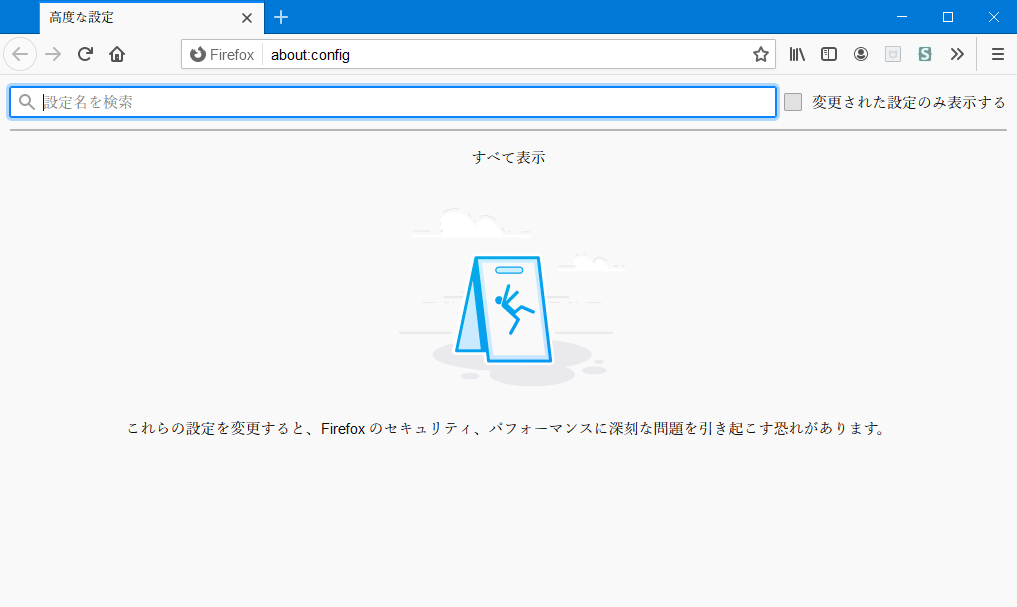
browser.link.open_newwindow の設定
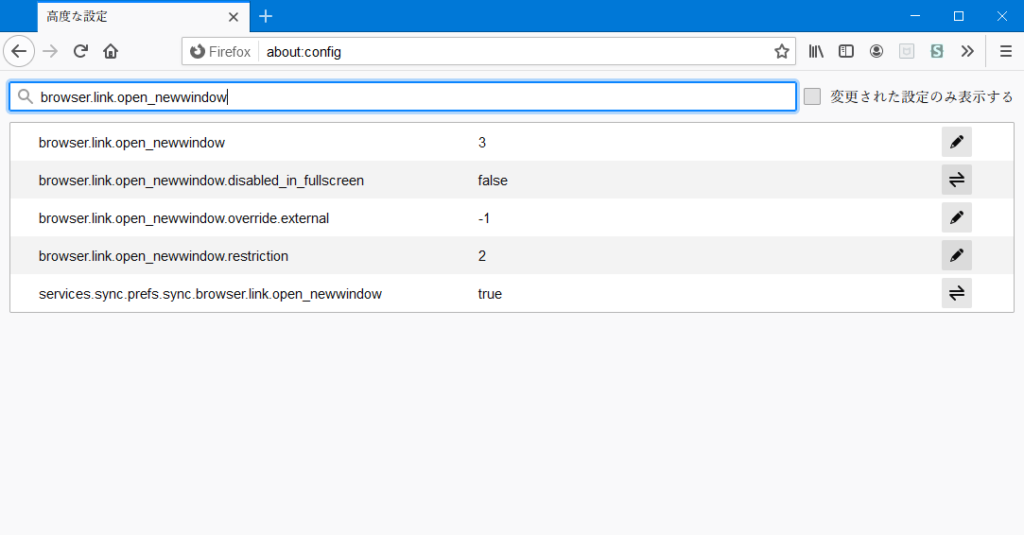
「設定名を検索」を使用して、browser.link.open_newwindowを探します

設定値(browser.link.open_newwindow)
browser.link.open_newwindowの設定値は1,2,3が有効です
- 1:現在の画面(タブ)で開く
- 2:新しいウィンドウで開く
- 3:新しいタブで開く(規定値)
設定値を入力するとすぐに動作に反映されます
1または3を設定される方は次の項目も参照ください
browser.link.open_newwindow.restriction の設定
ページの制作者によってウィンドウの表示方法が指定されている場合、別ウィンドウで開かれます。
この動作はbrowser.link.open_newwindow.restrictionで制御します。
設定値(browser.link.open_newwindow.restriction)
browser.link.open_newwindow.restrictionの設定値は0,1,2が有効です
- 0:browser.link.open_newwindowの設定に従う
- 1:新しいウィンドウを開く
- 2:ウィンドウの表示方法が指定されているかどうかで変化(規定値)
指定あり:新しいウィンドウを開く
指定なし:browser.link.open_newwindowの設定に従う
動作確認
以下のリンクで期待通りに動作になっているかどうかを確認できます。



コメント